|
高德地图 MCP 2.0 推出新功能,可一键生成旅游攻略网页,并通过“唤端能力”直接在手机上唤起高德地图 App,实现一键导航和行程分享。该功能还在公测期,预计五一后正式上线。
大家五一好,黄叔又来给大家带来新鲜的AI玩法啦!这次我在高铁上折腾了一下午加晚上孩子睡着后肝了会,就为了给大家带来这个超级实用的高德地图新功能体验。这个能力确实非常不错!
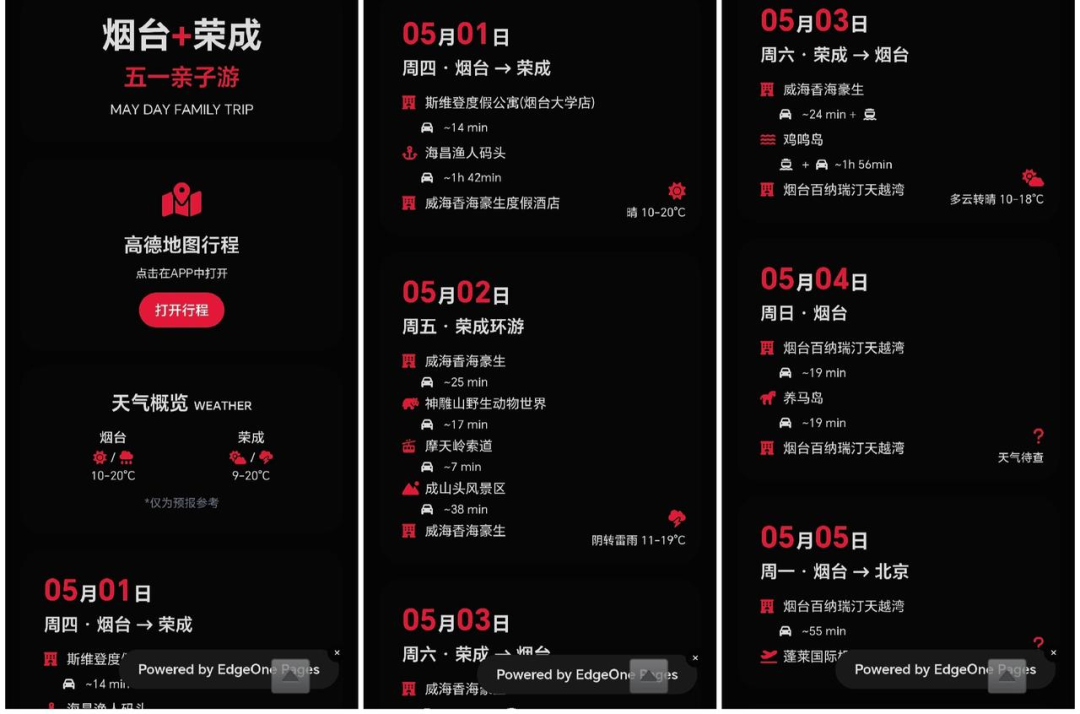
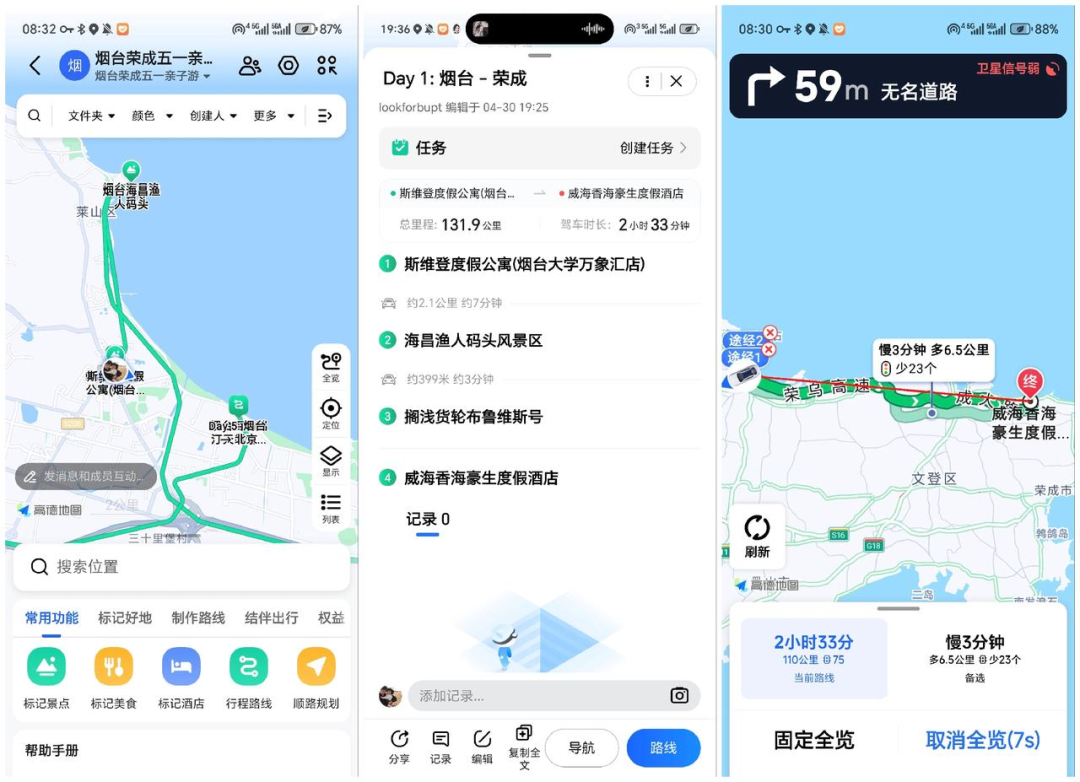
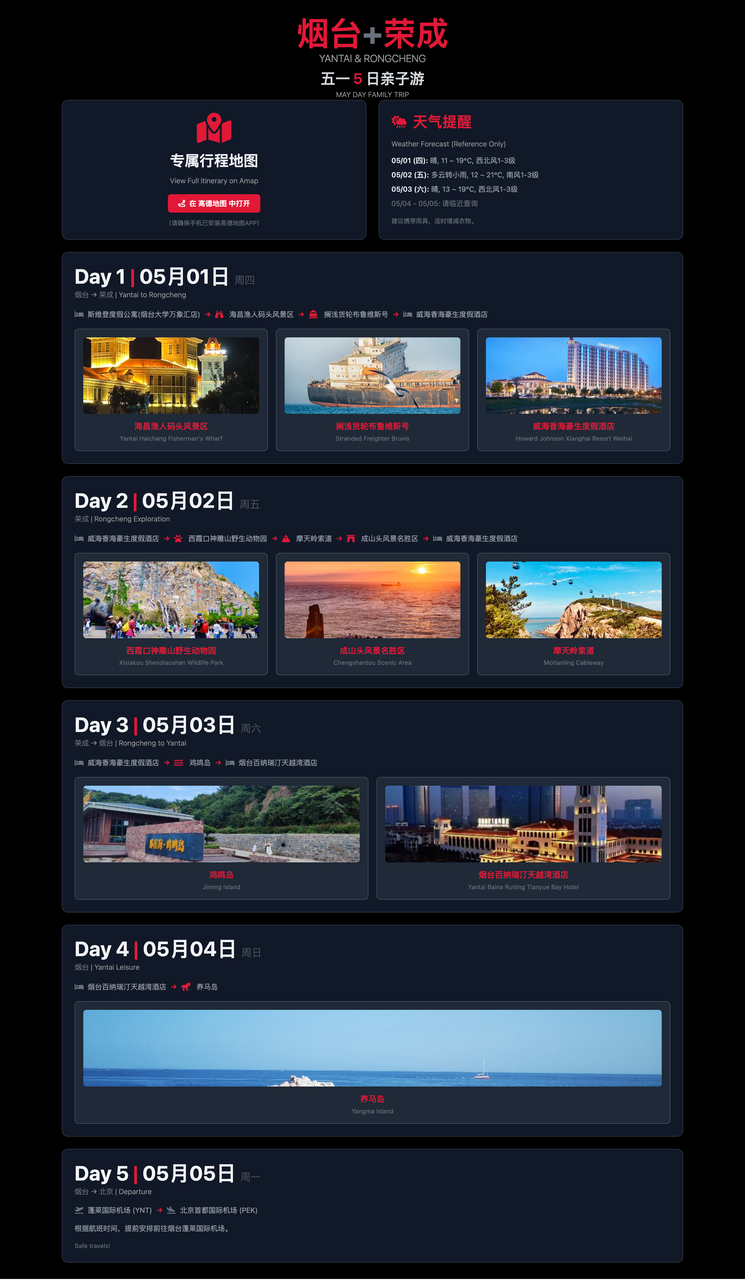
看到上面这个界面没?这可是我五一小长假的行程规划,颜值爆表有没有?但这才哪到哪,还没完呢! 在外面旅游,手机上能不能流畅打开才是关键。看看下面这个手机界面,一样清晰明了,每天的行程一目了然:
但最牛的功能还在后面! 注意看页面最上方,有个高德地图行程模块,还有个「打开行程」按钮。点一下会发生什么?直接唤起高德地图App!
这不是魔法是什么? 网页上规划的行程可以无缝带到App里,还能一键导航,甚至邀请好友加入行程。简直是旅游党的福音啊! 这就是高德地图MCP 2.0最新推出的「唤端能力」,说白了就是从网页直接拉起App的黑科技。有了这个能力,我们不仅能看漂亮的页面,还能直接跳转到App进行导航! 上面的网页,是我用高德地图MCP+Trae一步操作就生成的。正常情况下,点击「打开行程」,手机上就能直接拉起App,方便得我都想哭了!(但目前唤起高德地图App的能力还在公测期,很快就会上线) 如何自己动手做?超简单四步走!下面我就手把手教大家怎么实现,你也可以微调提示词,生成属于自己的旅游攻略网页: 1. 申请高德地图key(完全免费) 2. 配置Trae的高德地图MCP(超简单) 3. 配置Trae的智能体(超简单) 4. 开始生成(超简单) 01 申请高德地图Key打开这个网页,按照教程一步步操作就行: https://lbs.amap.com/api/mcp-server/create-project-and-key 最后你会得到一个Key:
这个Key后面会用到,先记着。 02 配置Trae的高德地图MCP
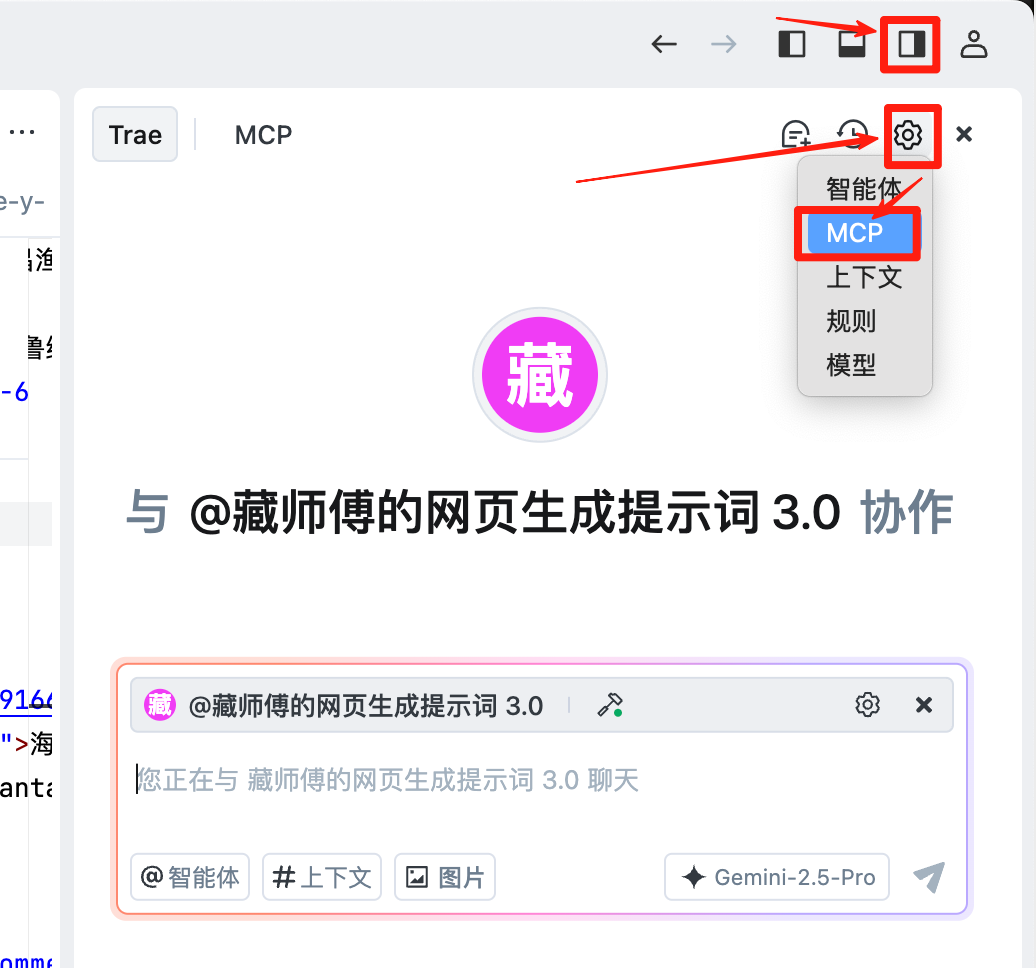
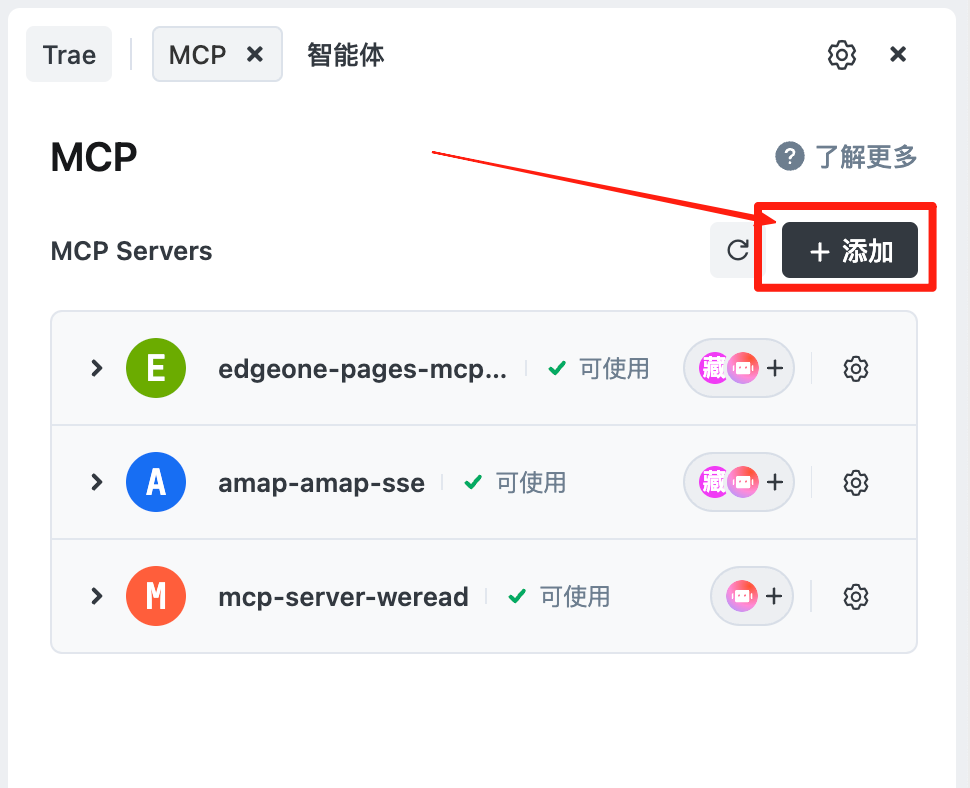
点击Trae右上角的设置图标,然后选择MCP。如果找不到齿轮和对话框界面,点一下我框起来的右上角按钮。 在MCP界面里,点击添加:
接着点手动配置,把示例代码全部删掉:
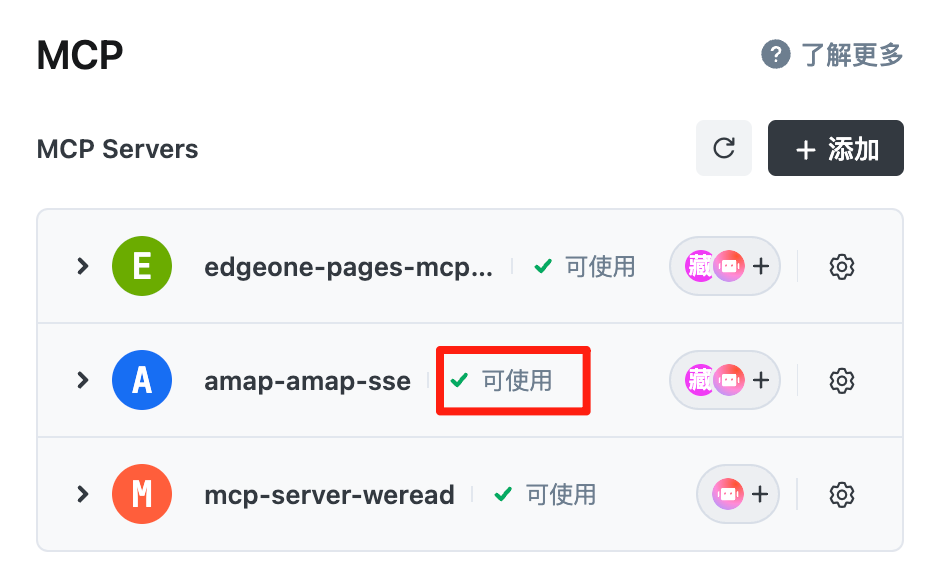
填入下面的代码,注意黄色部分要替换成你前面申请的高德地图Key,然后点击右下角的确认: { “mcpServers”: { “amap-amap-sse”: { “url”: “https://mcp.amap.com/sse?key=7eb53e7080ae409axxxxx” } }} 确认后,回到MCP页面,看到amap-amap-sse显示「可使用」,说明配置成功了!是不是超简单?
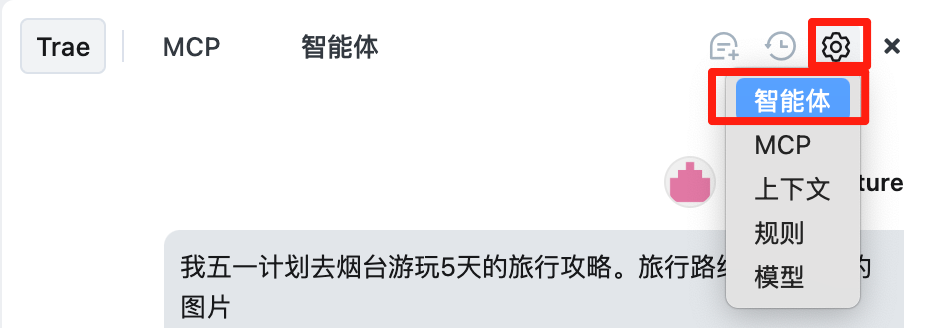
继续点击设置图标,选择智能体:
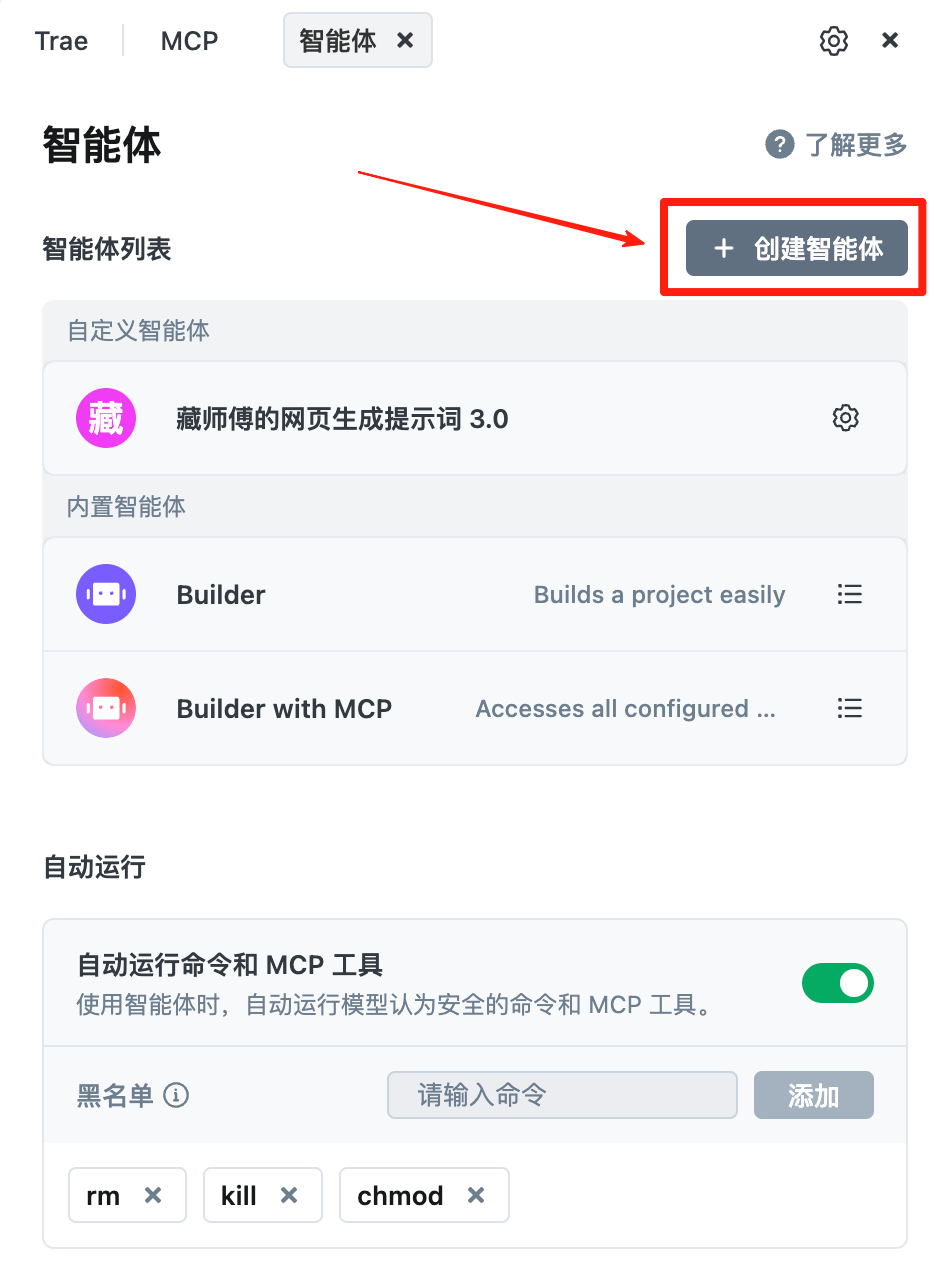
进入智能体设置页面后,点击创建智能体:
在创建页面里,名称可以随意发挥,或者直接填写: 藏师傅的网页生成提示词 3.0 (这套提示词要感谢歸藏老师的贡献)
填完后是这样的:
然后在MCP工具部分,勾选上 edgeone-pages-mcp-server 和 amap-amap-sse这两个:
补充说明一下,edgeone-pages-mcp-server 是腾讯云一键免费部署静态网页的MCP。 最后点击保存,在智能体界面就能看到刚创建的智能体了:
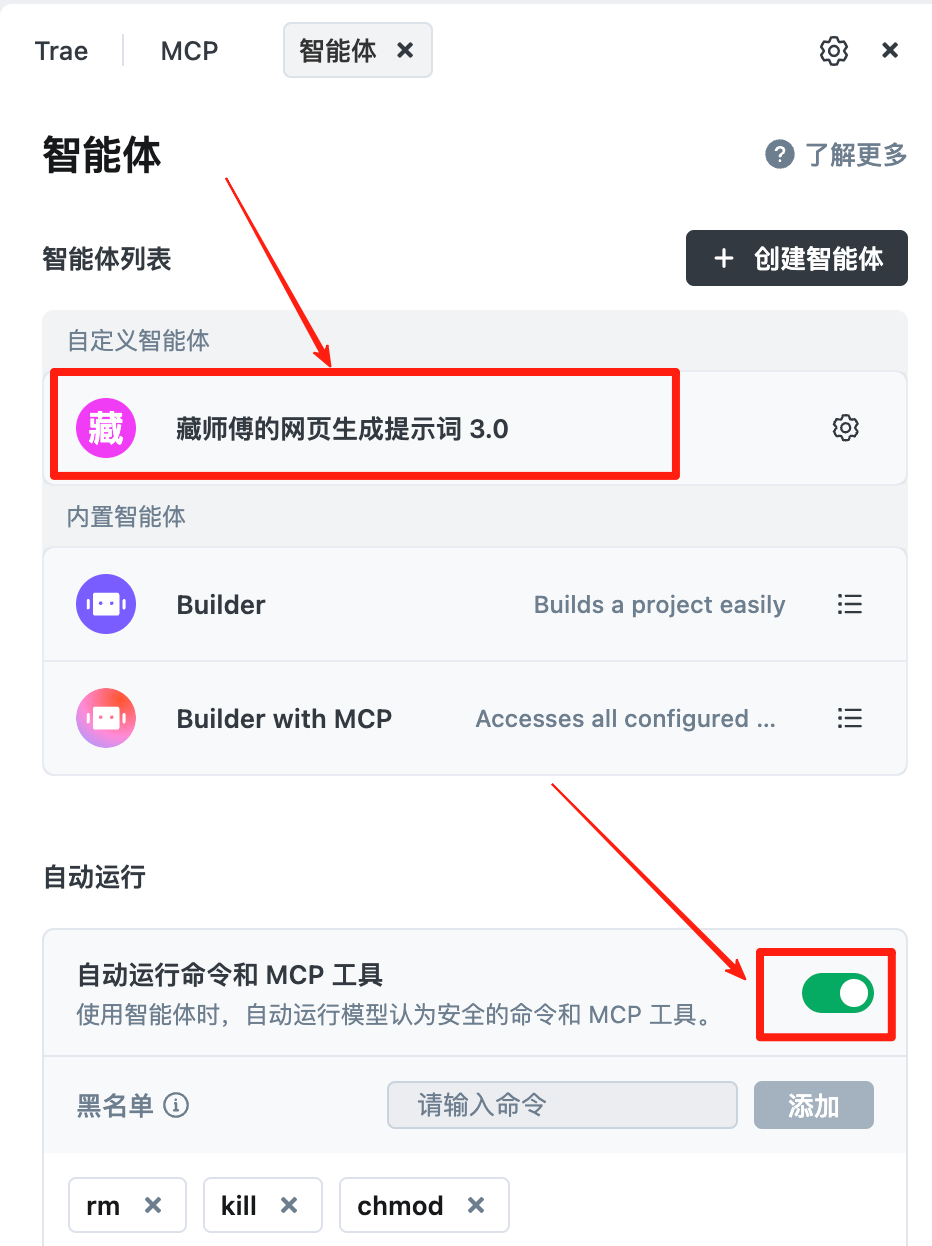
强烈建议把自动运行开关打开,这样Trae就能全自动运行了,懒人福音啊! 04 开始生成
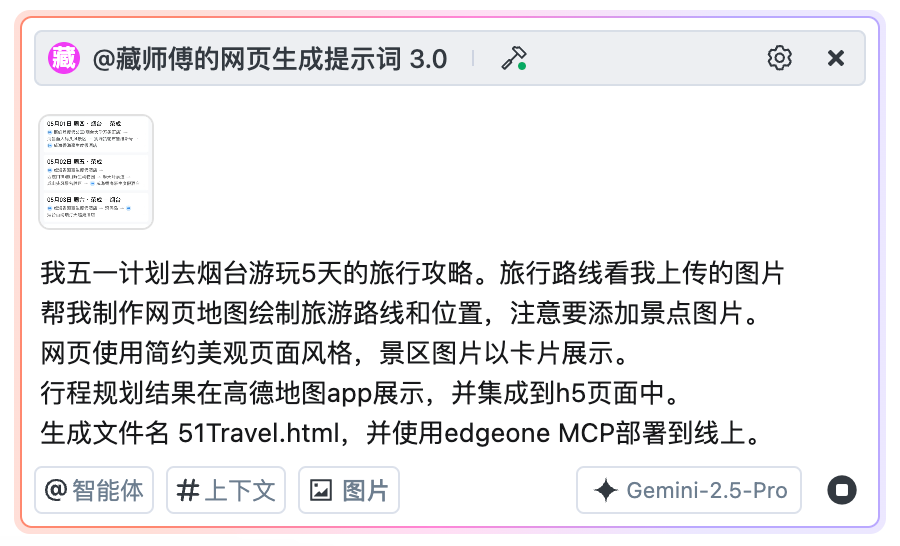
这里我媳妇已经在其他软件上做好了攻略,我就直接截图发给Trae。当然你也可以让高德地图MCP帮你规划,不满意再调整,或者直接告诉Trae你想去哪里玩,它都能理解并规划。 如果你用的是Trae海外版,可以免费使用Gemini 2.5 Pro模型,这个模型配合歸藏的提示词,生成效果真的绝了!而且Gemini 2.5 Pro的上下文超长,能非常流畅地完成整个页面开发。
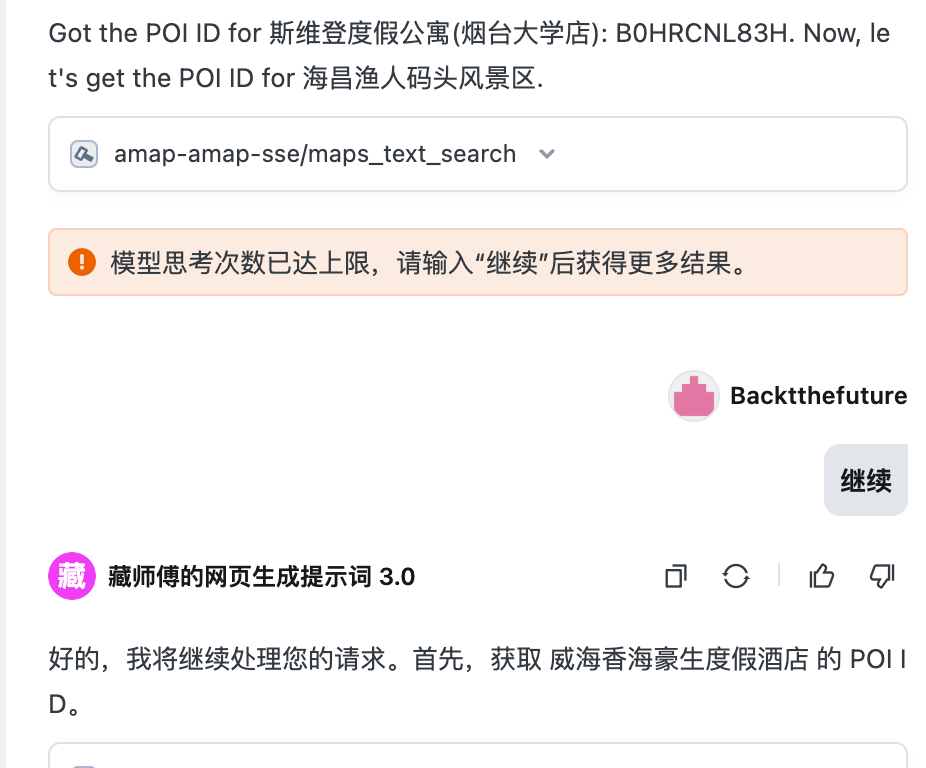
如果中间遇到生成中断,别慌,输入继续就行,最后会自动部署完成:
祝大家五一节日愉快!目前高德地图唤端能力还在公测阶段,预计五一后正式开放。说实话,虽然我之前加了高德同学的微信,但在高铁上还是折腾了一整个下午才把这个教程做出来。如果对你有帮助,求个一键三连呗! 最后吐槽一下,腾讯EdgeOne虽然免费,但确实有点拉胯。如果HTML代码太长太复杂,经常会部署失败。其实这个教程还可以生成下面这种带图片的攻略,更好看:
本文由人人都是产品经理作者【Super黄】,微信公众号:【AI产品黄叔】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。 题图来自Unsplash,基于 CC0 协议。 (责任编辑:) |